I wanted to share another freebie I created. I call it Metallic Blue Wave and it has Uppercase, numbers, and symbols. The file is a .PNG so you can simply use a marquee tool to select out the letter, number, or symbol you want to use in your layout.

Download it
here.
Would you like to know how I created this? Well, first, I'm using Adobe Photoshop Elements 7.0. This also works in Photoshop Elements 4. After creating a new document at 300 dpi, I did the following:
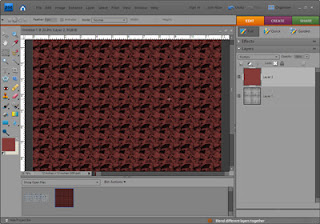
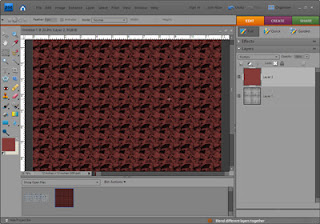
1. I did a Fill Layer and selected the metallic-looking pattern which is actually called Satin.
2. Since the design too close together, I used the transform tool to increase the size about 200%.
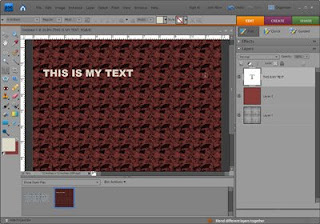
3. I then added a new layer on top and filled with a solid color. Choose any color that pleases you! I clicked on the solid color layer and then changed the blend mode to Multiply. Color Burn looks good too.

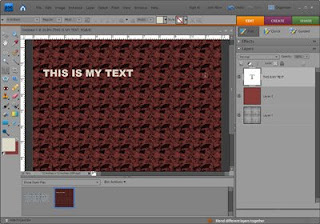
4. Now, you'll create a new layer and type in the text that you want to have this design. I suggest you choose a big, chunky font.

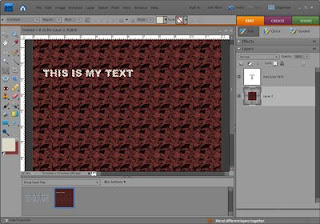
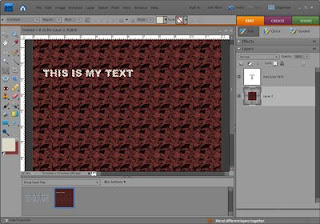
5. Next, you need to merge the bottom two layers. Click on one layer and then SHIFT + click on the second layer and press CTL + E to merge the layers into one.

6. Now, you CTL + click on the thumbnail of the text layer to put a selection around the letters.
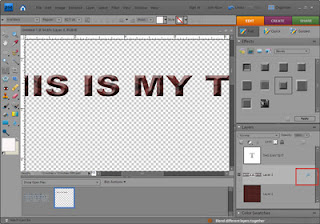
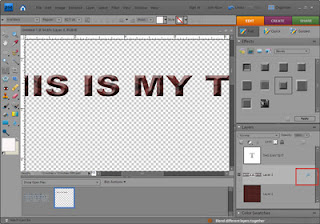
7. Click on the layer below and press CTL + J to make a new layer from the selection you made. Hide the original letter and background layers and you'll see your text with the new design appear.

8. Now, you can add what layer styles you want. I choose Simple Sharp Inner bevel. This comes out a little too "pointy" for me so you can modify the layer style and change the bevel to be smaller. You can do this by clicking on the fX icon on the right-side of the layer in the layer palette.

You're done! Now, you can copy the text to your layout! Let me know if you have questions.